スマホオプションをつけたものの、写真がアップロードできないという致命的な欠点があったので、どうしようかとあれこれ探したところ、BlogPressがひっかかった。しかしレビューを見ると、なかなかまともに動いてないっぽい・・・(^_^;)
なわけで改めて探してみると、「するぷろ」が良いらしいということで、早速ダウンロードしてみた。やり方は公式サイトに書いてあるとおりなので、簡単♪
・ブログ名:適当に設定
・サービス:Movable Type
・EndPoint:mt-xmlrpc.cgiのURL
あとはユーザー名とパスワードを入れれば、勝手にBlog IDを取得してくれるはず・・・なのに、Invalid Loginとなる(-_-??
パスワードを何十回入れなおしてもダメ。End Pointの行き先が違うのかと思い、あれこれ試したけどダメ。そもそもパーミッションが合ってないのではと思ったけど、合っている。その他、全部の設定を見なおしてやり直したけどダメ。いい加減嫌になったところで、改めて説明書を見てみると、こんな一文が。
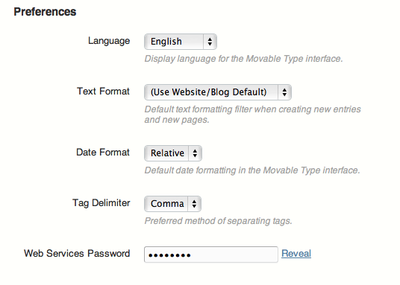
- Password
Wordpressなら、ログインする際のパスワードを、MovableTypeならウェブサービスパスワードを入力してください。
探してみたらありますた(^_^;)
あらかじめランダムな英数が入っていたので、これをすいぷろの設定画面に入力。そしたら出来た\(^0^)/ これでTwitterを始める前のように、写真をその場でブログにあげまくることができるようになったわけだo(^▽^)o
次は写真をアップロードする方法だが、iOSの仕様から位置情報をONにしないといけないとのこと。これがBlog記事に反映されることはないだろうけど、写真にジオタグで埋めこまれたりするとやっかいなので、後日動作確認してみる。